Naomi Homma
あなたの想いを、カタチに

ABOUT
Profile
本間 奈緒美
埼玉県さいたま市在住
大学・大学院では有機化学を専攻し、
修了後は製薬・化粧品メーカー数社で研究開発を行っておりました。
前職の化粧品メーカーの工場閉鎖をきっかけに、今後のモノづくりのあり方を考え、プログラミングの勉強を始めました。独学で学習を続けており、日々の内容はこちらのブログにまとめております。
今後は、Web業界で「ものづくり」に携わりたいと思っております。

SKILLS
HTML5
CSS3
Bootstrap
JavaScript
React
Git/Github
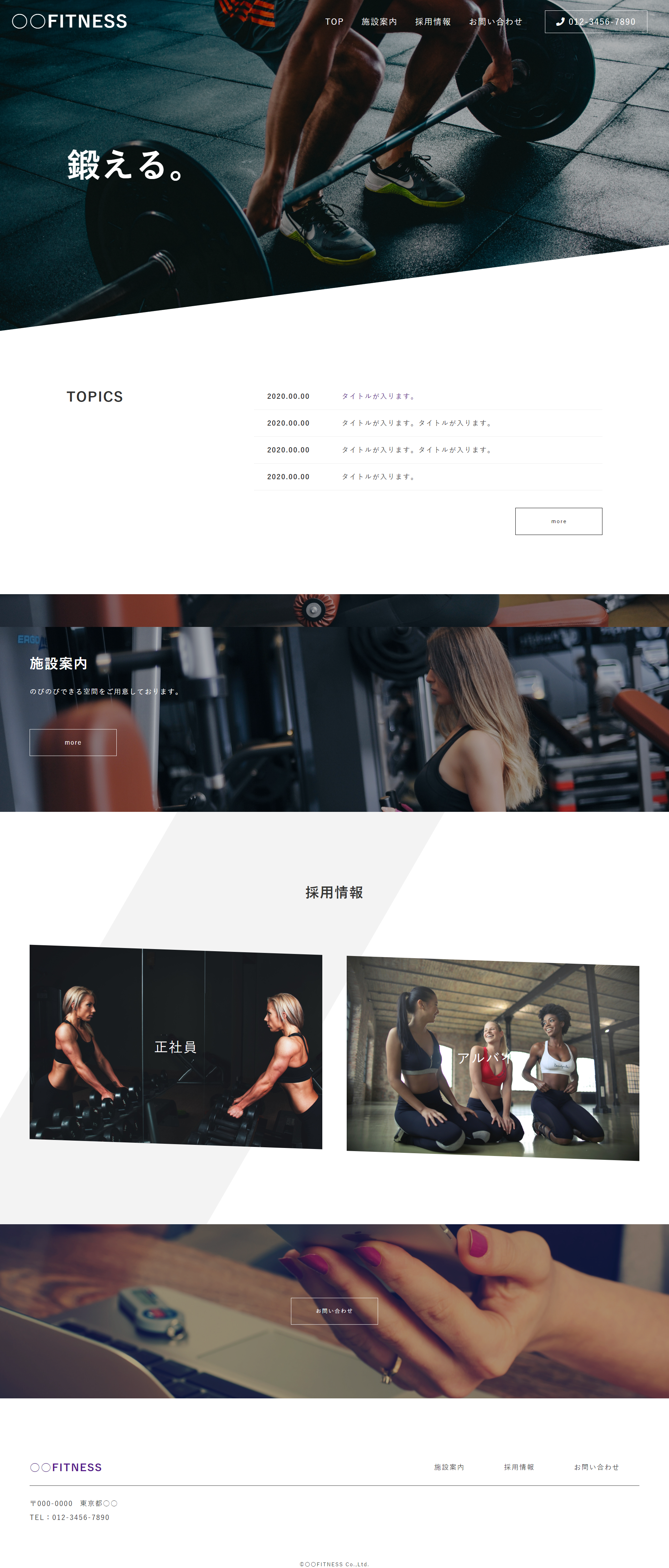
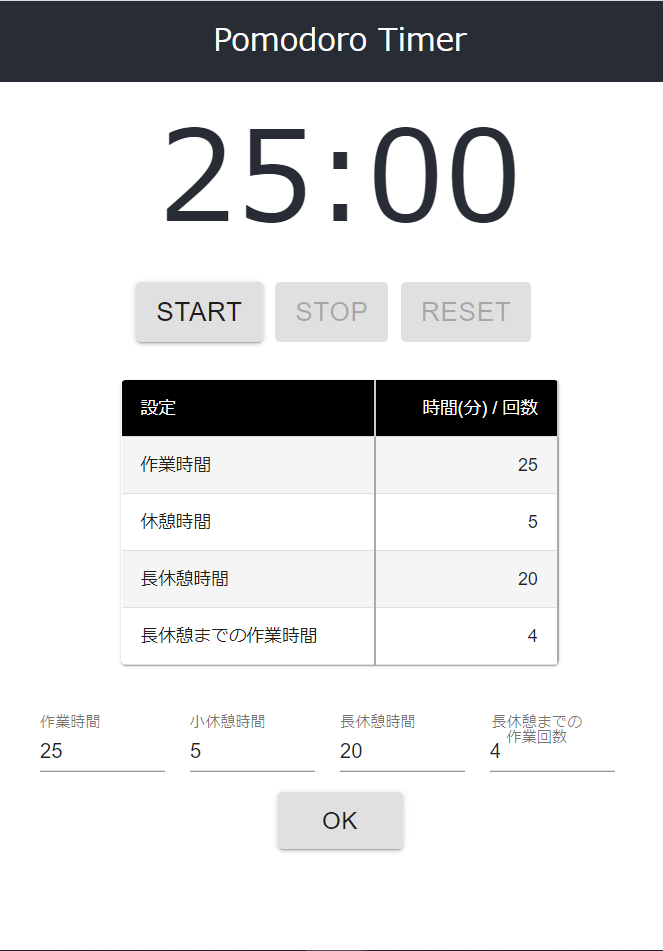
WORKS
-
 クリックで拡大
クリックで拡大 ✖
✖ -
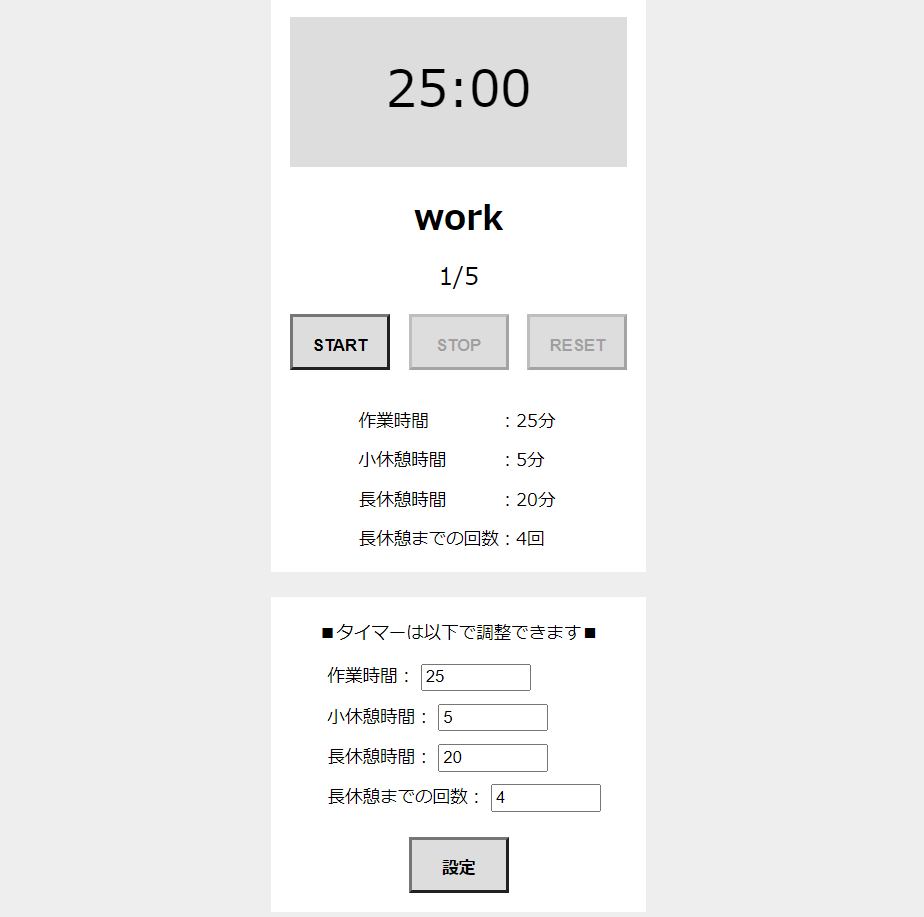
 クリックで拡大
クリックで拡大 ✖
✖ -
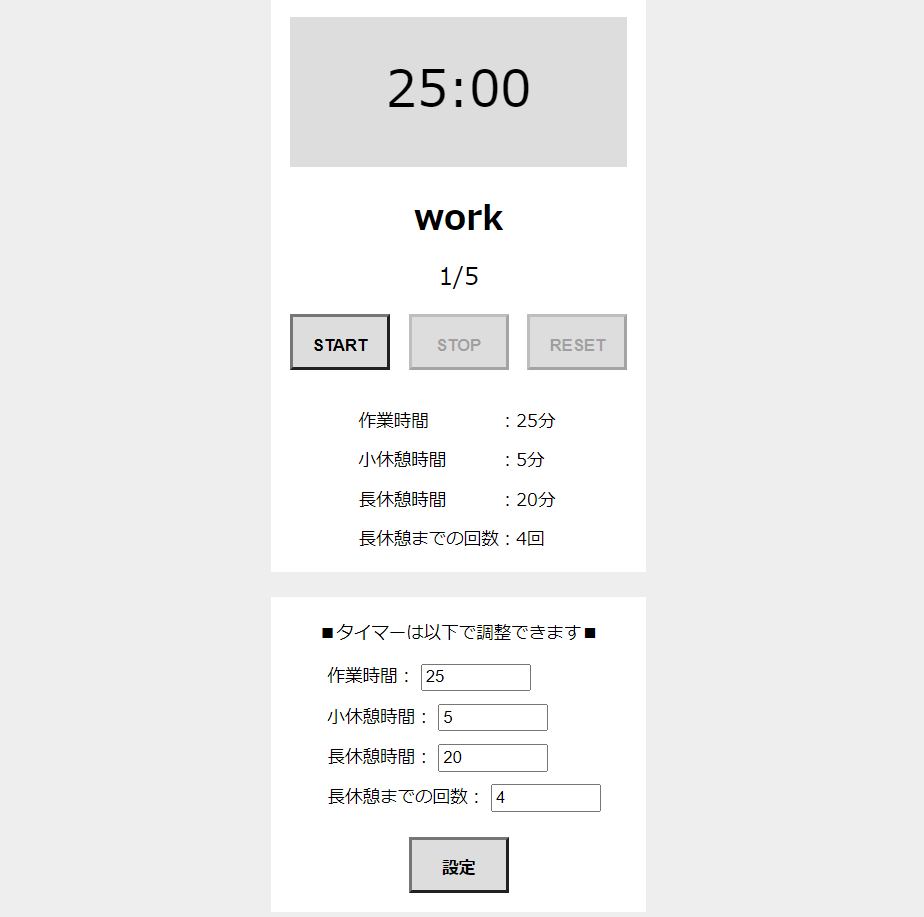
 クリックで拡大
クリックで拡大 ✖
✖ -
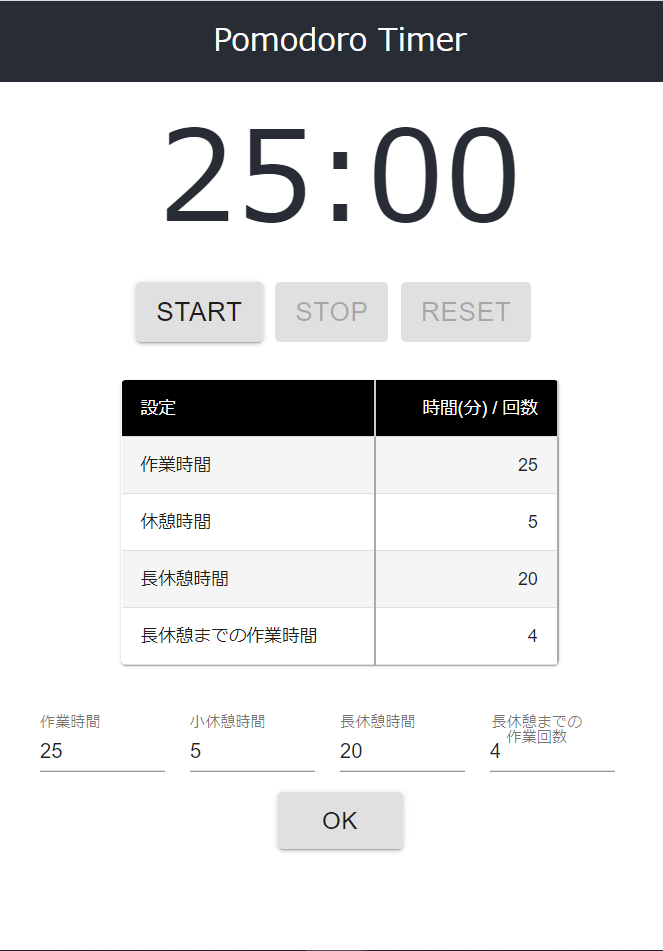
 クリックで拡大
クリックで拡大 ✖
✖ -
 クリックで拡大
クリックで拡大 ✖
✖
